Épilogue du cours de programmation
Vous trouverez ci-dessous le nécessaire pour poursuivre votre formation sur la programmation, par vous-même et selon vos envies.
Cette suite de mon cours présente des exercices plus orientés sur le rendu visuel et l'avantage que vous pourriez tirer de votre site, à savoir:
- développer une page percutante pour présenter votre parcours (CV) ou votre startup. Voir le résultat final (cliquez sur le lien dans la page "Mail me through my online form" pour voir l'animation)
- créer votre propre application mobile réalisée vous même de A à Z.
- constituer une base de donnée de prospects Nouveau
Sommaire de l'épilogue
Cliquez sur les éléments de liste pour accéder au détail plus bas.
-
HTML avancé: envoie des données du formulaire. Détaillé
Objectif: être joignable directement via votre site.
Résultat final -
CSS avancé 1/3 : plugin CSS / JS. Très détaillé
Objectif: ajouter une animation de transition pour rendre votre page percutante.
Résultat final (cliquez sur le lien pour voir l'animation) -
CSS avancé 2/3 : CSS3. Code source
Objectif: améliorer le rendu visuel de votre page avec les nouvelles propriétés de CSS.
Résultat final (voir aussi le code source) -
CSS avancé 3/3 : responsive Web design. Code source
Objectif: transformer votre CV en carte de visite sur petits écrans
Résultat final (voir aussi le code source) -
Application mobile hybride: liens vers tutoriaux. Tutoriaux
Objectif: transformer votre CV en application mobile avec notifications. -
Application mobile hybride: votre CV en application mobile. À venir Support de cours
Objectif: transformer votre CV en application mobile avec notifications. -
Programmation: Excel. Nouveau Support de cours
Objectif: automatiser des taches excel avec VBA. -
PHP. Nouveau Support de cours
Objectif: utiliser son formulaire pour constituer une base de donnée de prospects et fidéliser ses visiteurs. -
Aller plus loin dans la programmation. Tutoriaux
Tutoriaux divers: bases de l'informatique, Javascript, PHP.
Html avancé: envoie des données du formulaire. Détaillé
L'objectif de ce premier exercice et de rendre complètement fonctionnel le formulaire de contact créé dans le cadre du cours. Nous allons pour cela ajouter les bouts de code nécessaire pour permettre au formulaire d'envoyer les données entrées par l'utilisateur lorsque celui-ci clique sur le bouton d'envoi. Vous aurez à la fin de cet exercice un site par lequel vos clients, prospects, partenaires pourront vous contacter.
Démarrage
Ce premier exercice est très simple. Si vous maîtrisez ce qui a été vu lors du cours de Javascript (cf exercice 18), vous pouvez partir de cet exercice pour y intégrer les modifications. Sinon, vous pouvez partir de l'exercice 6.Dans cet exemple, nous démarrerons de l'exercice 6 afin de vous présenter le code le plus simple possible.
Mise en place
Placez-vous dans la balise d'ouverture de votre formulaire:Ajoutez-y les attributs suivants:
- action
- enctype
- method
Rappel: les attributs s'écrivent sous la forme nom-attribut="valeur-attribut"
Donnez à ces attributs les valeurs suivantes:
- action="mailto:monmail@provider.com?subject=sujet du message" en remplaçant par vos informations (exemple: action="mailto:tvinchent@gmail.com?subject=Fomulaire envoyé depuis mon site")
- enctype="text/plain"
- method="post"
- action: va déclencher l'ouverture du logiciel de mail (outlook, gmail, thunderbird ou autre).
- enctype: permet de formater les données du formulaire pour les rendre compatible aux données attendues par un logiciel de mail.
- method: ici les données n'ont pas besoin d'être récupéré via l'URL (method "get") donc on peut les passer de manière cachée avec la method "post".
Résultat: si vous ouvrez votre fichier html dans votre navigateur, que vous renseignez quelques champs et que vous appuyez sur le bouton d'envoie, le logiciel qui est paramétré dans votre navigateur pour ouvrir les mails va s'ouvrir et comportera automatiquement les données inscrites dans le formulaire.
Conclusion
Cette méthode est la plus simple mais n'est pas la meilleure. Par exemple, si l'utilisateur n'a pas paramétré son navigateur pour ouvrir les mails, le script ci-dessus n'aura aucun effet. De plus, votre mail est présent dans le code source et reste donc accessible aux robots spammeurs.Pour connaitre la meilleure façon de faire, je vous renvoie à l'exercice PHP (exercice 21).
Retour en haut de page
CSS avancé 1/3 : plugin CSS / JS Très détaillé
L'objectif de cette partie est d'utiliser un code tiers (le plugin) pour ajouter de l'animation à notre page.
Pour voir le rendu final de l'animation sur notre site, ouvrez cette page (L'animation est visible en cliquant sur le lien à l'intérieur de la page).
Sommaire
- Qu'est ce qu'un code tiers
- Les librairies et leur plugin
- Les framework
- Les CMS
- Utiliser un code tiers
- Les précautions à prendre
- Savoir lire la documentation liée au code tiers
- Démarrage de l'ajout d'un plugin
- Création du cahier des charges
- Validation du cahier des charges du 1er plugin
- Validation du cahier des charges du 2e plugin
- Mise en place du plugin
- Transformer son site en SPA: Single Page Application
- Insérer les dépendances du projet
- Insérer les liens pointant vers l'animation
- Résultat et conclusion
Qu'est ce qu'un code tiers
On peut ranger les codes tiers, aussi appelée "dépendances du projet" selon 3 grandes catégories: les librairies (contenant des plugin), les CMS et les framework.Les librairies et leur plugin.
Les plugin sont des bouts de code édité par une personne extérieure au projet qui permettent de faire des choses précises comme par exemple un carousel (ex: le carousel boostrap).Très souvent ces plugin mettent à votre disposition une démo et des conseils pour la mise en place dont, entre autres, les paramétrages possibles pour le personnaliser. Ceci implique que seul une partie de leur code est accessible et que le reste est plus opaque dans un code source souvent difficile à comprendre car réservé uniquement à ceux qui développent et maintiennent le plugin.
Les plugin sont souvent développés à partir d'un code tiers utilisé pour d'autres plugin. Ces codes tiers regroupant de nombreux autres plugin s'appelle des librairies.
- Exemple de librairie Javascript: Jquery, Ionic.
- Exemple de librairie CSS: Bootstrap, Foundation.
Les framework
Attention les librairies ne sont pas à confondre avec les framework. Un framework ne fournit pas de fonctions spécifiques mais une architecture globale qu'il vous faudra respecter pour l'organisation de l'ensemble de votre code.
Il trouve toute son utilité lorsque l'on veut développer une application avec plusieurs développeurs afin que ces derniers produisent un code qui soit facilement maintenus par n'importe qui.
- Exemple de framework Javascript: AngularJS, React.
- Exemple de framework PHP: Symfony, Zend.
Une bonne documentation est primordiale pour ce type d'outils.
Les CMS
Enfin les CMS sont encore à ranger dans une autre catégorie puisque contrairement aux librairies et aux framework, l'objectif est de pouvoir déployer un site ou une application sans avoir nécessairement besoin d'écrire une seule ligne de code.- Exemple de CMS mêlant PHP, Javascript, HTML et CSS: Wordpress, Drupal, SPIP, Joomla, Prestashop, Magento.
- CMS C#: Sharepoint.
- CMS Java / J2EE: SAP.
Utiliser un code tiers
Que ce soit pour reprendre le travail d'un collègue ou utiliser un outil populaire comme Wordpress, un programmeur est très souvent amené à travailler à partir d'un code qui n'est pas le sien. C'est sans doute la partie la plus délicate du métier. L'occasion de rappeller quelques précautions concernant l'utilisation de code tiers:Les précautions à prendre
Le plus important lors du choix d'un code est de sélectionner celui adapté à son besoin et de ne pas adapter son besoin à ce code.
Pour cela il faut:
- Bien définir les fonctionnalités immédiates mais aussi futures (d'où l'intérêt de bien spécifier fonctionnellement son application)
- Rester dans les limites du plugin: apporter des modifications profondes à un plugin est une perte de temps comparé à un code que vous feriez vous-même à partir de 0 (from scratch).
- Savoir si le code est maintenu, pour cela:
- Connaître les plugin les plus populaires à travers une veille technologique. Je conseille pour cela la newsletter de développez.com
- Prendre la mesure de la communauté derrière ce code: se rendre sur la page github de ce code et regarder: le nombre de contributeurs, la date et le nombre de mise à jour appelé "commit".
Savoir lire la documentation liée au code tiers
La plupart des codes tiers comportent une documentation (plus ou moins bonne…). L’enjeu est de savoir bien appréhender cette documentation:- Comprendre le problème qu’il résout. C'est l'étape primordiale. Si vous êtes amené à chercher un outil, c'est souvent car vous êtes arrivé à un problème. Si par contre on vous impose un code sans que vous voyez le problème qu'il résout, vous ne comprendrez jamais vraiment son utilité. Exemple avec l'utilisation de SASS: Mauvaise pratique: commencer à utiliser SASS parce que c'est la mode. Bonne pratique: commencer par du CSS pour constater que le même code hexadécimal de couleur se répète plusieurs fois dans mon fichier. Vouloir alors factoriser cette couleur sous la forme d'une variable afin de ne modifier qu'une fois la couleur en cas de changement de design. Vos recherches dans ce sens vous feront aboutir à SASS/LESS.
- Comprendre comment il le résout, pour cela:
- faire des liens avec ce que l’on connait (ici en l'appliquant à votre CV)
- comprendre en quoi il améliore ma façon de créer des sites (industrialisation du code, meilleure lisibilité, gain de place)
- Une doc peut être très riche, il ne faut pas la lire de manière linéaire mais:
- du général au particulier
- en identifiant les concepts clés et les appliquer à votre projet existant.
Démarrage de l'ajout d'un plugin
Notre objectif est de réaliser une animation de transition entre notre page principale et le formulaire de contact.
Création du cahier des charges
Petit cahier des charges, aussi appelé SFD pour Spécification Fonctionnelle Détaillée. Nous voulons une animation:- avec un rendu visuel sympa
- qui simule un retourné de carte puisque j'ai choisi le style "carte de visite" pour votre CV.
- qui soit fluide. Il faudra donc recetter (tester) notre application sur tous les navigateurs et des ordinateurs moins puissants.
- qui soit légère pour ne pas trop augmenter le temps de chargement de la page.
- qui soit facilement intégrable: une bonne documentation ou au moins un exemple simple d'intégration.
Après une recherche sur google de "animation transition", j'ai trouvé un code qui semble bien correspondre: http://rapid-application-development-js.github.io/AnimateTransition/
Validation du cahier des charges du 1er plugin.
Voyons s'il correspond au cahier des charges:- avec un rendu visuel sympa. CHECK
- qui simule un retourné de carte de visite. CHECK avec le paramètre d'animation "revolution-in".
- qui soit fluide. Il faudra donc recetter (tester) notre application sur tous les navigateurs et des ordinateurs moins puissants. CHECK
- qui soit léger pour ne pas trop augmenter le temps de chargement de la page. -> Le principal risque ici est qu'il aurait utilisé Jquery. Ce n'est pas le cas donc CHECK
- qui soit facilement intégrable: une bonne documentation ou au moins un exemple d'intégration simple. -> Malgré le Readme assez complet et un exemple, le plugin s'avère difficilement intégrable. L'exemple fournit une page contenant tous les cas de figures mais pas un exemple simple comme nous aurions besoin. La création d'un POC (Proof Of Concept) minimaliste pour faire fonctionner le plugin ne fonctionne pas. Les recherches sur Google pour trouver cet exemple simple n'ont pas conduit à ce que je recherchais. NOT CHECKED
Des recherches Google sur les transitions m'amène à un autre plugin: https://github.com/dan-silver/ElementTransitions et sa page de démo: http://dan-silver.github.io/ElementTransitions/
Validation du cahier des charges du 2e plugin.
Reprenons notre SFD:- avec un rendu visuel sympa. -> le style de la démo laissée à penser à une animation plus austère mais essayons de voir le rendu que cela aura appliqué à notre site. À TESTER
- qui simule un retourné de carte de visite. CHECK avec le paramètre d'animation "flipInTop delay500" et "flipOutBottom".
- qui soit fluide. Il faudra donc recetter (tester) notre application sur tous les navigateurs et des ordinateurs moins puissants. CHECK
- qui soit léger pour ne pas trop augmenter le temps de chargement de la page. -> Le principal risque ici est qu'il aurait utilisé Jquery. Ce n'est pas le cas donc CHECK
- qui soit facilement intégrable: une bonne documentation ou au moins un exemple d'intégration simple. -> Tout est expliqué en bas de la page http://dan-silver.github.io/ElementTransitions/ et notre premier POC (proof of concept) fonctionne parfaitement. CHECK
Mise en place du plugin
Transformer son site en SPA: Single Page Application.
Votre site actuel doit comporter 2 pages:- La page index.html qui contient votre CV
- La page contact.html qui contient votre formulaire de contact
La réunion de votre site en une seule page html est la condition sine qua none pour ajouter des transitions à vos pages. Se faisant, l'ensemble de votre code est chargé et les transitions deviennent alors totalement fluides.
Pour cela, nous allons créer une troisième page dans laquelle nous allons d'abord mettre le squelette du site pour ensuite y ajouter les 2 pages. Ci-dessous le code de ce squelette (je ne montre que l'intérieur du body).
Comme indiqué dans les commentaires présents dans le code ci-dessus, vous devrez mettre uniquement le contenu de l'intérieur du body des pages index.html et contact.html. Vous devriez arriver à une page dont le contenu ressemble à peu près à cela:
Cette page peut dès lors remplacer votre page index.html. Je vous propose de renommer votre ancienne page index en "cv.html" et d'enregistrer votre nouvelle page en "index.html".
Félicitations! La page que vous venez de créer fait désormais de votre site une Single Page Application.
Attention tout n'est pas fini. La page actuelle comportent aussi bien le CV que le formulaire de contact. Il va donc falloir maintenant faire en sorte que la page de contact soit caché et ne s'ouvre que lorsque je clique sur le lien "contact me". Pour cela, nous allons devoir d'abord insérer les dépendances du projet puis insérer les liens pointant vers l'animation.
Insérer les dépendances du projet
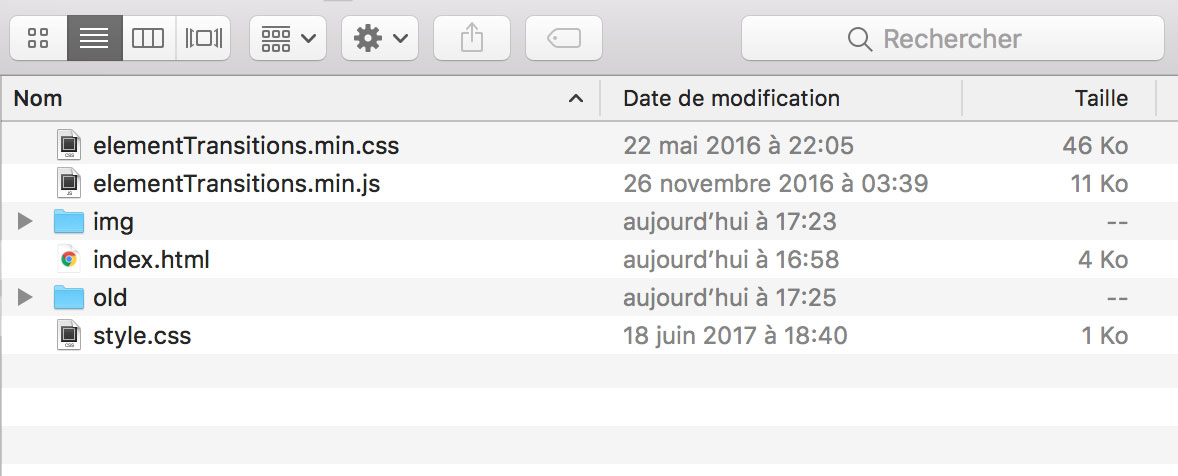
Comme indiqué plus haut, nous utilisons un code tiers. Ce plugin prend la forme de 2 fichiers, un fichier javascript et un fichier css, qu'il va falloir insérer dans le code. Ces 2 fichiers peuvent être récupérés à l'adresse suivante (clic droit, "enregistrer le lien sous", choisir l'emplacement de votre fichier index.html): J'ai placé les anciens fichiers html dans un dossier nommé old. Vous devriez donc maintenant avoir une structure de fichier qui ressemble à celle-ci: Il vous faut maintenant faire en sorte que ces 2 fichiers nouvellement importés puissent être lu par votre page. Pour ce faire, placer vous dans le head du code de votre nouvelle page index.html et insérez les codes suivants:
Vous devriez donc maintenant avoir le début de votre code qui ressemble à cela:
Il vous faut maintenant faire en sorte que ces 2 fichiers nouvellement importés puissent être lu par votre page. Pour ce faire, placer vous dans le head du code de votre nouvelle page index.html et insérez les codes suivants:
Vous devriez donc maintenant avoir le début de votre code qui ressemble à cela:
Attention le plugin comporte un petit bug qui a pour conséquence qu'il ne fonctionne pas correctement si nous indiquons un doctype dans la balise html. Il est donc important d'inscrire
Comme vous pouvez le remarquer en actualisant votre page, le formulaire de contact est maintenant caché grace à la manipulation que fais le fichier JS du plugin.
<html> sans plus d'indication.Félicitations! Vous avez maintenant votre code tiers quasiment fonctionnel. Il ne reste plus qu'a indiqué quand votre animation doit s'afficher.
Insérer les liens pointant vers l'animation
Pour indiquer à votre animation quand celle-ci doit s'afficher, il va falloir ajouter un bout de code sur les liens car c'est à ces moments que l'animation se lancera. Mon code contient 2 liens. Le premier en haut de la partie consacrée au CV: Et le deuxième en bas de la partie du formulaire: Le bout de code à insérer sur les liens est indiqué dans la page de démonstration de votre plugin et va dépendre de l'animation que vous avez choisie. Pour ma part, j'ai choisi:- l'animation de rotation par le haut avec un délai de 500 millisecondes pour le lien sur la 1re partie.
- l'animation de rotation par le bas avec un délai de 500 millisecondes pour le lien sur la 2e partie.
Résultat et conclusion
Notre page est maintenant complète, vous pouvez voir le résultat final (cliquez sur le lien pour voir l'animation).
Nous avons pu ajouter une animation sympathique et recherché grâce à un simple plugin. Vous ne vous lasserez plus de jouer avec l'animation pour aller d'une page à l'autre de votre site.Je vous invite maintenant à améliorer le rendu visuel de votre page avec les parties CSS 2 et 3.
Retour en haut de page
CSS avancé 2/3 : CSS3 Code source
Vous avez appris précédemment à voir le code source grâce à la manipulation "clic droit > voir le code source". Pour cet exercice, je vous invite donc à regarder le code source du résultat final. Chaque partie du code est expliquée sur des commentaires situés à la même ligne que le code afin pour vous de comprendre au fur et à mesure.
Nous avons ajouté au code du précédent exercice des propriétés CSS propres à la dernière génération: le CSS3.
Les propriétés CSS3 ajoutées au projet
Voyons en détail ce que permet chaque propriétés ajoutées que vous pouvez voir dans le code de l'exercice (ici celui du fichier .css).- display: flex; adapte automatiquement le contenant à la taille de la page, aussi bien en largeur qu'en hauteur,
- box-shadow: 1px 1px 30px #333333; ajoute une ombre au bord extérieur du cadre de notre site, lui ajoutant de la profondeur,
- border-radius: 5px; ajoute un arrondi sur le bouton d'envoie de facon à ce que ce dernier ait une ergonomie qui corresponde à celui d'un bouton.
Les propriétés CSS3 ont permis de grandement améliorer l'apparence de la page. De plus, elles sont bien prises en compte par l'ensemble des navigateurs (Chrome, Firefox, Internet Explorer, Opéra).
Retour en haut de page
CSS avancé 3/3 : responsive Web design. Code source
Vous avez appris précédemment à voir le code source grâce à la manipulation "clic droit > voir le code source". Pour cet exercice, je vous invite donc à regarder le code source du résultat final. Chaque partie du code est expliquée sur des commentaires situés à la même ligne que le code afin pour vous de comprendre au fur et à mesure.
Ouvrez le résultat de cet exercice. Si vous réduisez la taille de votre fenêtre, vous verrez que contrairement à l'exercice précédent, le texte ne dépasse plus du cadre mais s'adapte à la page. Il s'adapte à la page de 2 façons:
- En adoptant une barre de défilement horizontal et vertical lorsque le contenu dépasse de sa zone, grâce à la propriété "overflow" dont la valeur est mis à "auto".
- En supprimant du contenu sur des résolutions spécifiques grâce au média queries. Pour cette dernière propriété, un peu plus d'explications est nécessaire.
Les média queries
Notre objectif avec le média querie est de faire en sorte qu'une partie du html ne soit pas visible lorsque la résolution est basse. La média querie s'installe en 2 parties puisqu'il va falloir:- Ajouter une div dans le document html
- Préciser le type de média querie dans le document css.
1. Mettre à jour le document HTML
Le but va être d'ajouter dans le document html une div qui va entourer la partie qui disparaitra à basse résolution. Pour cela, on créé une div auquel on donne le nom que l'on souhaite. Dans mon exemple je l'ai nommé "non-mobile-content". On a donc le code suivant: Puisque nous voulons cacher les expériences et les formations pour ne garder que mon adresse et ma date de naissance à basse résolution, nous allons mettre le code spécifique aux expériences et aux formations dans le div cette façon:2. Préciser le type de média querie dans le document css.
La propriété media querie s'insère dans le CSS et sa syntaxe est un peu particulière.- Le "@media screen" précise qu'on l'on va s'adresser spécifiquement aux écrans
- Le "and (max-width: 768px)" précise davantage le code en spécifiant que l'on va s'adresser uniquement au cas où la largeur de l'écran est inférieure à 768px de large
- Les accolades qui suivent vont préciser la partie du code qui va s'exécuter uniquement quand la condition du media querie sera réunie, donc ici quand la largeur de l'écran sera inférieure à 768px.
Le meta viewport
Il existe maintenant un meta permettant au contenu d'être plus lisible sur mobile, le voici: Ajoutez-le dans votre header et votre site aura l'allure d'une carte de visite sur mobile.Notre media querie est maintenant complet. Si vous réduisez la largeur de votre navigateur à une résolution inférieure à 768px, vous verrez disparaitre les expériences et les diplômes. Grace au média querie, votre CV à maintenant l'allure d'une carte de visite sur les petits écrans.
Retour en haut de page
Application mobile hybride: lien vers tutoriaux. Tutoriaux
Pour créer une application mobile à partir des connaissances acquises dans mon cours (HTML, CSS, JS). Il vous faudra simplement maitriser en plus les commandes dans un terminal ("Terminal" sous Mac, "Invite de commande" sous Windows). Plus globalement, il vous faudra les aptitudes nécessaires à un bon développeur à savoir la combativité, c'est à dire la capacité à ne pas reculer devant les bugs. N'oubliez pas: devant tout bug dans votre code, il vous suffira souvent de copier coller le message d'erreur dans Google et ensuite de creuser un peu.Les tutoriaux Cordova
- http://imikado.developpez.com/tutoriels/androidCordova/ma-premier-application/ EN Ce premier tutoriel à une interface un peu austère mais détaille bien toutes les étapes.
- http://blogdummi.fr/developpement/tutoriel-creer-application-mobile-installer-cordova/ Ce deuxième tutoriel reprend également les bases mais cette fois-ci appliqué à une application un peu plus complexe.
Le tutoriel Ionic
- https://openclassrooms.com/courses/developpez-une-application-mobile-multi-plateforme-avec-ionic Un tutoriel pour iOnic qui n'est rien d'autre qu'une surcouche à Phonegap Cordova.
Avec un peu de persévérance, vous êtes en mesure de construire de vous-même de A à Z une application mobile.
Retour en haut de page
Aller plus loin dans la programmation. Tutoriaux
Aller plus loin avec javascript
Rappel
Je rappelle que les bases sont accessibles via:- mon support de cours
- les exercices 16 à 18 qui lui sont liés
Référence
Javascript The good parts: Le livre de référence sur Javascript si vous voulez maitriser le langage sur le bout des doigts.Aller plus loin avec PHP
Sélection de ressources que j'estime les meilleurs pour apprendre le PHP. Vous les trouverez ci-dessous avec les indications sur leur approche pédagogique.- https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql Le plus progressif et didactique dans son approche. Conseillé à ceux qui veulent prendre le temps d'y aller progressivement et de bien tout comprendre.
- http://www.phpdebutant.org/ Les cours de droite "Débutez" sont efficaces. Attention les parties 14 à 17 contiennent du code qui n'est plus valide. Apprenez plutôt le MySQL via les 2 autres liens.
- http://sylvie-vauthier.developpez.com/tutoriels/php/grand-debutant/ Conseillé à ceux qui s'estiment déjà plutôt à l'aise avec mon cours et qui veulent apprendre le PHP / MySQL le plus rapidement possible.
Et toujours plus loin
- Pour ceux qui veulent utiliser ce que l'on fait de plus avancé en programmation: l'orienté objet expliqué sur OpenClassRooms https://openclassrooms.com/courses/programmation-objet-avancee-la-conception-avant-tout-design-patterns-a-l-emploi
- Pour ceux qui ont besoin de poser des bases solides avant d'aller plus loin: degré 0 de l'informatique avec l'excellente vidéo de Bruce Benamran: https://www.youtube.com/watch?v=lZQqr6Lwjhg&t=137s
- Pour ceux qui veulent utiliser les meilleures méthodologies de développement: utilisation de GIT pour gérer son code avec OpenClassRooms https://openclassrooms.com/courses/gerer-son-code-avec-git-et-github
Ces tutoriaux vous ont donné toutes les possibilités qui s'offraient à vous pour continuer à coder n'importe quel type d'application par vous-même. Bonne continuation dans l'univers riche en opportunité du code.
Retour en haut de page
Cette page a été créée avec l'aide de bootstrap: http://getbootstrap.com/